-
Оценка
-
Установок216
-
Разработчик
Фабрика лендингов — параллакс, типограф и анимация для профессиональных лендингов
Собрать лендинг в Битрикс24 очень просто. А с нашими блоками вы точно выделитесь среди других!
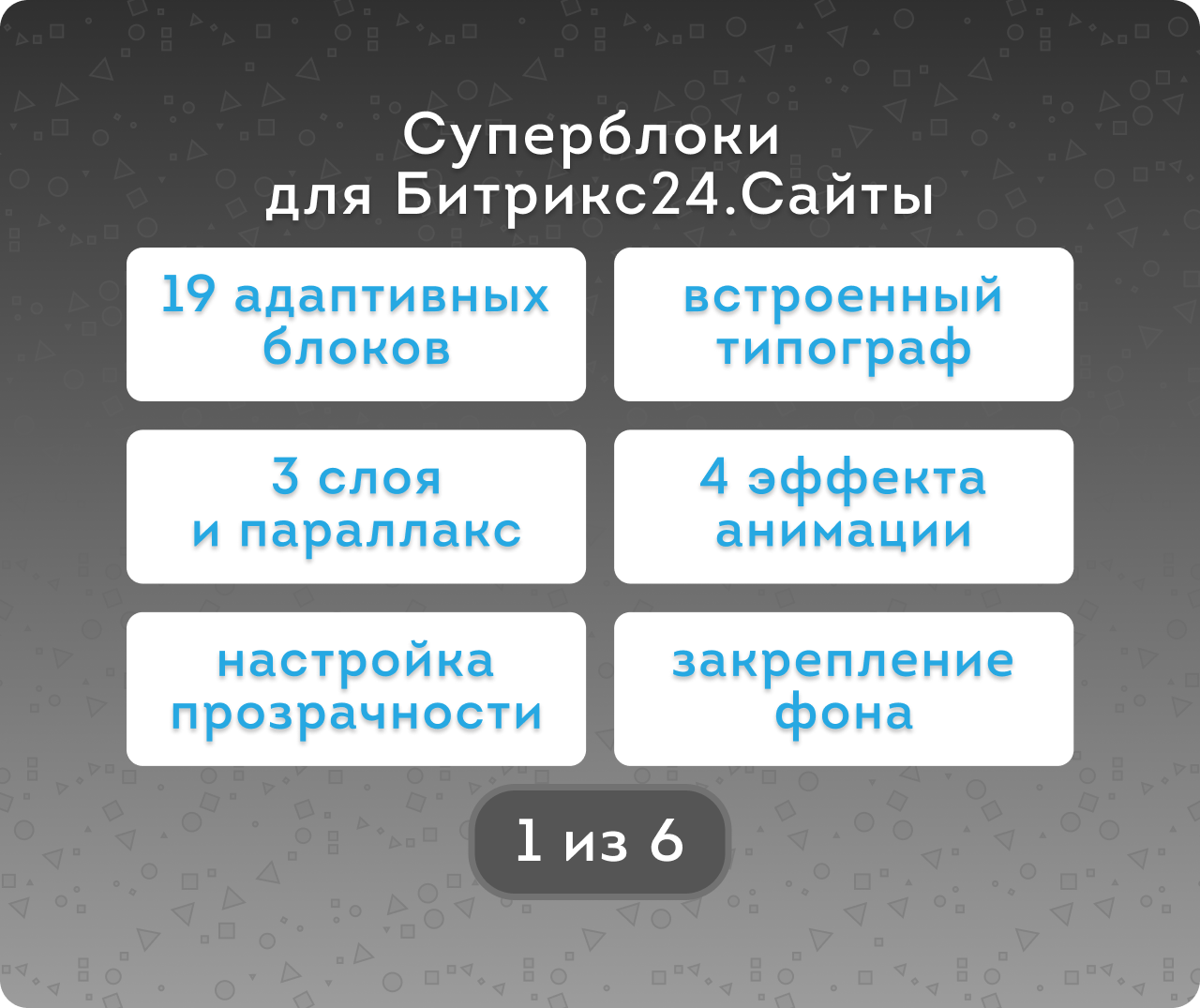
В Фабрике лендингов есть множество настроек:
- Скорость и направление смещения;
- Прозрачность;
- Накладывание нескольких фонов друг на друга;
- Типограф для всех текстов;
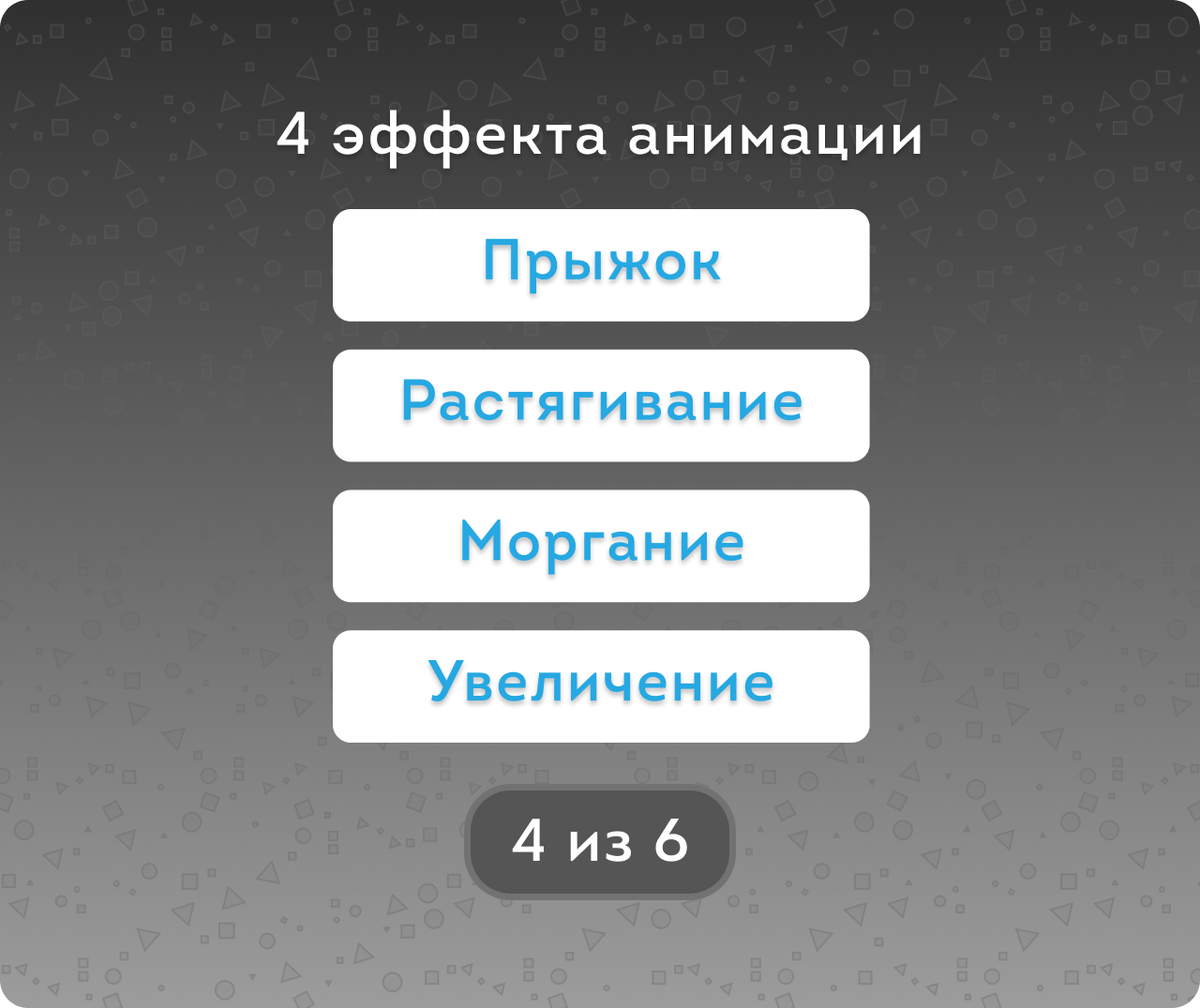
- Анимация элементов.
Используя их все — можно собрать по-настоящему уникальный сайт!
Что такое параллакс? Это визуальный эффект, благодаря которому можно создавать иллюзию объема и движения. Используя его, можно получить настоящее «вау» впечатление, и привлечь внимание именно к вам. Фоны могут двигаться, наслаиваться друг на друга — или оставаться зафиксированными при прокрутке страницы вниз.
Как сделать уникальный сайт? После установки приложения перейдите в раздел Сайты и магазины на вашем портале.
В любой понравившийся вам шаблон (лучше, конечно, использовать пустой — но тут как удобней) нужно добавить блок с параллаксом. Для полного эффекта лендинг лучше собрать целиком, используя нужные блоки из набора. Но и для акцента на какой-то области сайта добавления одного блока тоже будет достаточно.
Всего в наборе 19 блоков: шапка, обложка, форма с контентом, три разных слайдера (текстовый, с большими и маленькими картинками), текстовые карточки с иконками, текст с картинкой, галерея, заголовок с текстом, форма по центру, каталог, два разделителя (линия и диагональ), блок с заголовком и иконками, кнопка с текстом, блок с контентом, заголовок с выпадающим списком и футер.
Основные настройки откроются при нажатии кнопки «Редактировать» на конкретном блоке. У каждого блока есть стандартный Битриксовый фон (про него мы не будем рассказывать), и два фона внутри каждого блока — ближний и дальний. Все три можно настраивать и накладывать друг на друга.
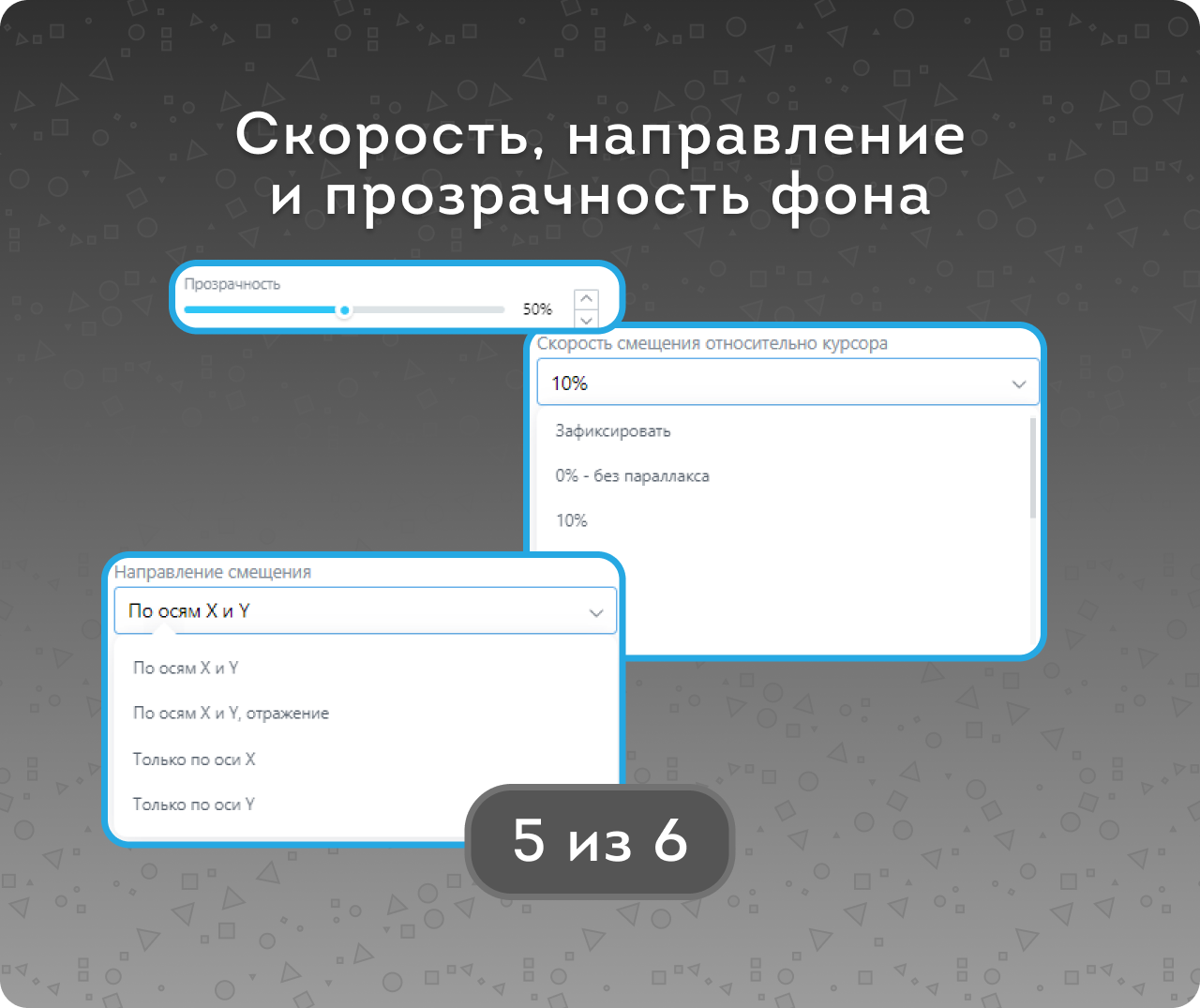
Настройки скорости. Используя эту настройку, вы можете задать, с какой скоростью будет смещаться фон. Если выбрать «Зафиксировать» — тогда фон при прокрутке будет «оставаться на месте», пока страницу прокручивают вниз. Если выбрать «без параллакса» — тогда фон никак изменяться не будет.
Настройки направления. Можно выбрать 4 варианта параллакса:
По осям X и Y (по горизонтали и вертикали);
По осям X и Y, отражение (это значит, что фон будет двигаться в противоположном направлении от курсора);
Только по оси X (по горизонтали);
Только по оси Y (по вертикали);
Например, можно настроить направления таким образом, что дальний фон будет смещаться только в одну стороны, а ближний — в другую.
Настройки прозрачности. Каждому фону можно задать прозрачность — насколько он будет ярким на странице: от 0 до 100%. Сочетания прозрачностей фонов — это поле для вашей фантазии. Даже разница всего в 10% на одном блоке — выглядит совершенно по-разному. А также, «поверх» наших фонов можно наложить еще Битриксовый фон — и ему тоже задать прозрачность и цвет.
Часть настроек спрятана в Дизайне блока (это сделано не специально, а из-за ограничений). Например, возможность обрезки логотипа, выбор размера иконок, или функция «Показывать надзаголовок».
Отнеситесь к этому, как к «пасхалкам» в играх — внутри каждого блока множество возможностей, и усилия стоят того!
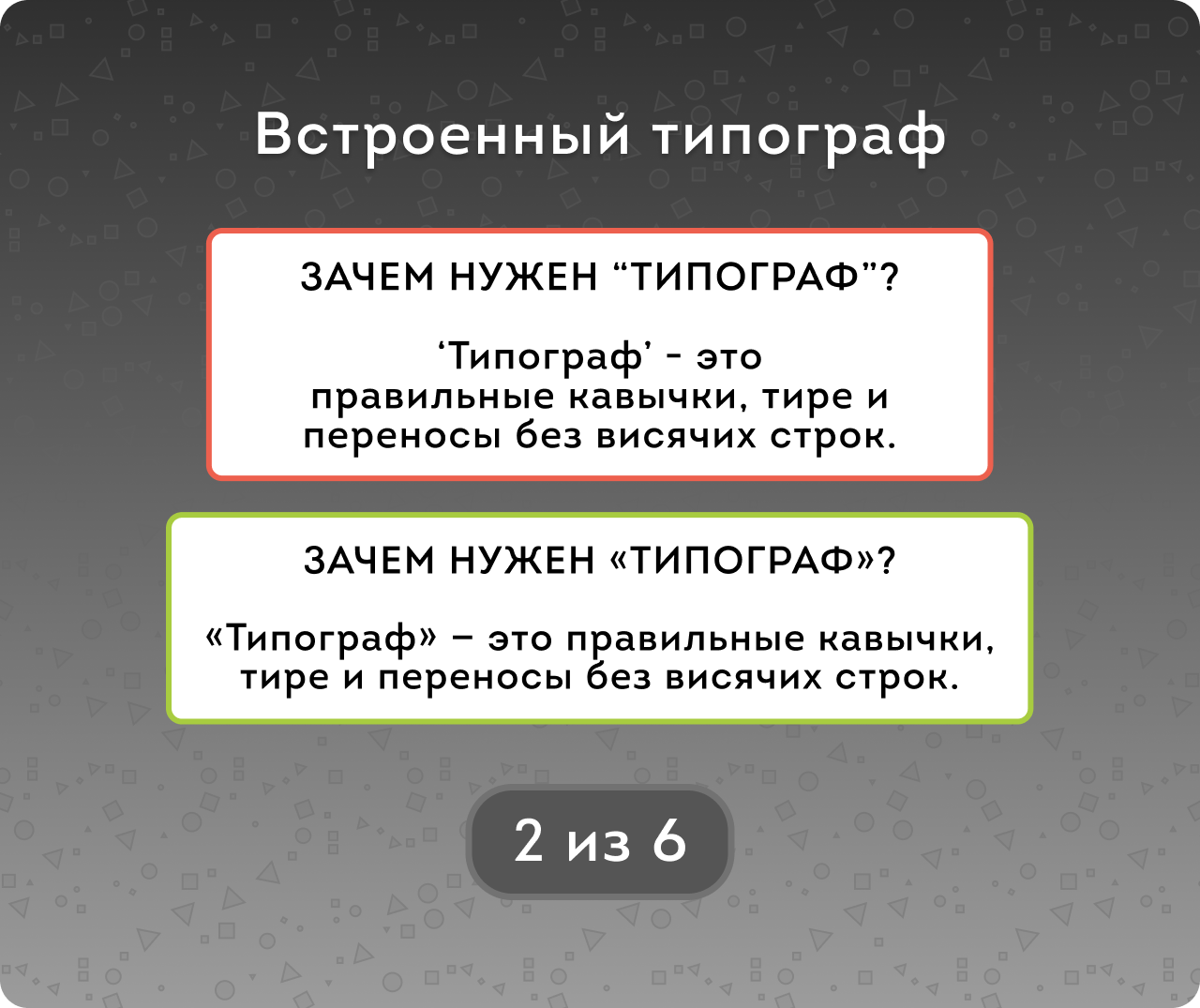
В каждом блоке есть функция «Оттипографить текст», по умолчанию она включена и работает на всех текстах. Что умеет типограф:
Заменять тире, кавычки и спецсимволы.
Ставить простые дроби, степени, градусы, минус и × между числами.
Привязывать неразрывным пробелом союзы и предлоги к последующим словам, а частицы к предыдущим.
Типограф не заменит проверку орфографии, но поможет тексту выглядеть так, как будто его проверил корректор.
Обратите внимание — все изменения будут видны только на опубликованной странице.
Также в Дизайне находится и анимация отдельных элементов: карточек, кнопок, заголовков, картинок и текстов. На текущий момент анимация типовая — но мы работаем над этим!
Анонсы приложений и обратная связь